Aide:Insérer une vidéo
L'insertion d'une vidéo sur Wiki-Brest se déroule en deux étapes :
Importer la vidéo sur une plateforme d'hébergement multimédia
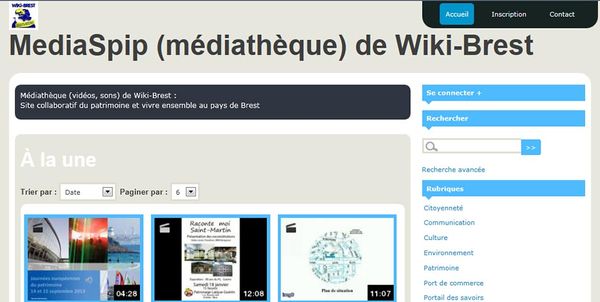
Il existe une multitude de sites offrant la possibilité d'héberger des vidéos sur Internet (Dailymotion, Youtube, Viméo...). Dans ce guide nous montrerons comment insérer une image depuis le Médiaspip coopératif, mais la procédure fonctionne également pour les autres sites. Médiaspip est un blog multimédia qui permet de stocker sous forme de médiathèque des images, des sons et des vidéos. En savoir plus sur ce qu'est Médiaspip
Pour apprendre à stocker un contenu sur Médiaspip consulter ce tutoriel.
Vous pouvez librement vous créer un compte, vous serez ainsi "rédacteur" du site et pourrez proposer du contenu. Si vous avez une question ou le moindre problème, merci de prendre contact avec l'animatrice du Wiki-Brest (contact@wiki-brest.net).
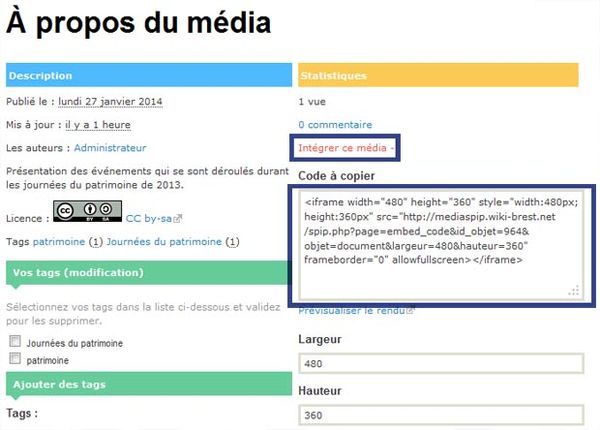
Une fois la vidéo placée sur Médiaspip, il suffit de copier le contenu du cadre intitulé "Code à copier :", obtenu en cliquant sur "Intégrer ce média"
Placer sa vidéo sur Wiki-Brest
- Écrivez (ou copiez/collez !) le code suivant : <center><html> </html></center>
- Entre ces deux balises <html> </html> , collez le texte du code de lecteur exportable préalablement copié du Médiaspip (ou d'un autre site d'hébergement de vidéos)
- Voici ce que donne le code à placer :
<center><html><object width="400" height="300"> <param name="movie" value="http://www.mediablog-brest.net/versions/1-0/flash/player.swf" /> <embed height="300" width="400" flashvars="file=http://www.mediablog-brest.net/wikibrest/detail_media_solo.php?id_media=106&image=&fullscreen=true&type=video" autoplay="false" allowfullscreen="true" wmode="transparent" bgcolor="#000" pluginspage="http://www.adobe.com/go/getflashplayer" type="application/x-shockwave-flash" src="http://www.mediablog-brest.net/versions/1-0/flash/player.swf" style="display: block;"/> </object></html></center>
La vidéo apparaît ensuite de cette manière :